Cài đặt Webpush trên Website nền tảng Cloud: Ladipage, Haravan, Zozo, Sapo, Blogger,...
Đối với các website được tạo trên nền tảng cloud chung như LadiPage, Haravan, Zozo, Sapo, Blogger,... hay các website với giao thức HTTP , bạn có thể dễ dàng cài đặt tích hợp Webpush để gửi thông báo miễn phí đến những khách hàng đã subscribe trên website của bạn qua trình duyệt họ sử dụng.
Để cài đặt Webpush cho website được xây dựng trên nền tảng cloud chung, bạn làm theo các bước sau đây:
Bước 1: Nhập địa chỉ tên miền của bạn và lấy mã nhúng
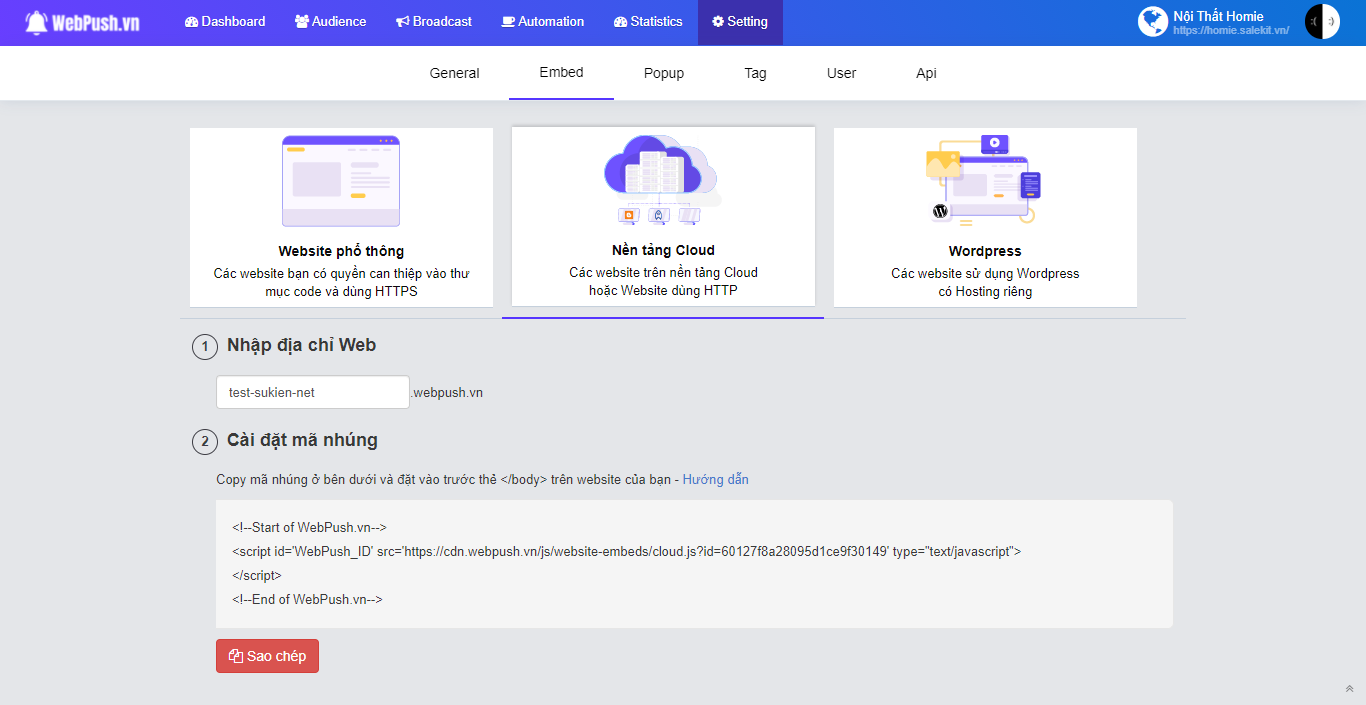
Tại màn hình làm việc của website, bạn chọn Setting > Embed > chọn Nền tảng Cloud để cài đặt tên miền (1) và Sao chép mã nhúng của pop up thông báo (2) đã được hướng dẫn ở bài viết trước Cài đặt pop up thông báo.

Bước 2: Đặt mã nhúng vào website
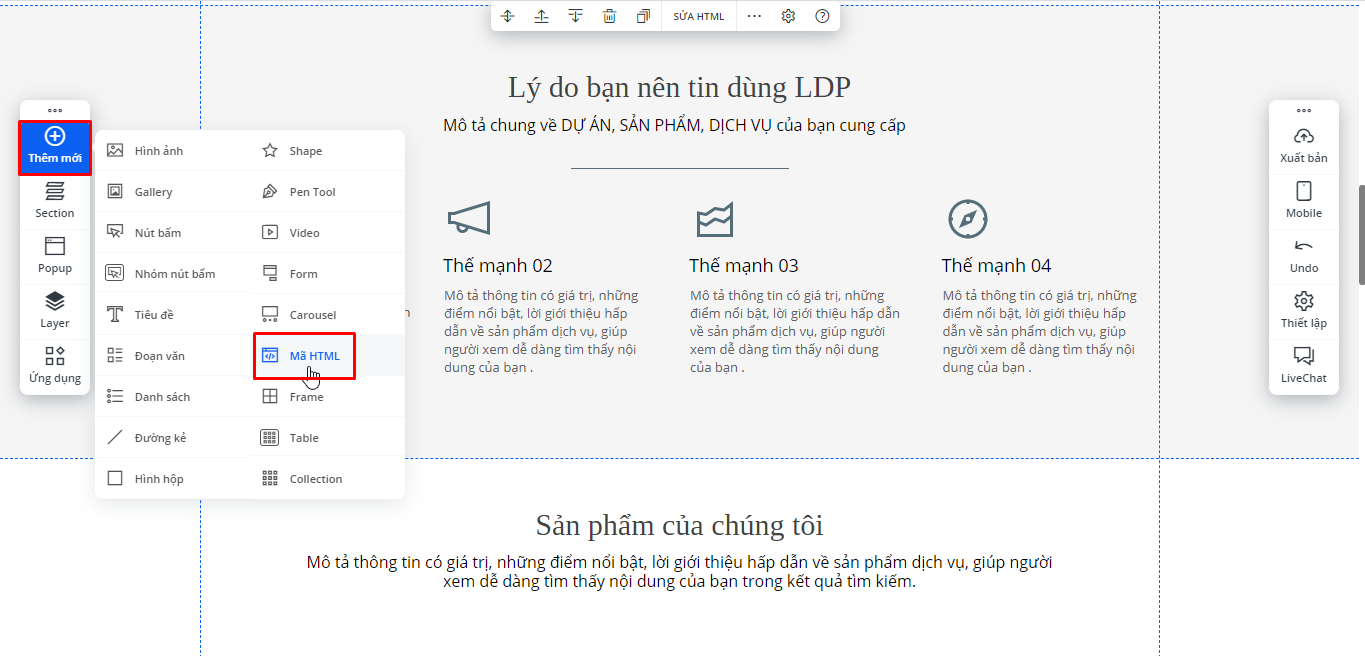
Tiếp theo, bạn cần đặt mã nhúng mới copy được vào website của mình. Ví dụ, trên LadiPage, bạn vào mục cài đặt website của bạn trong LadiPage > Thêm mới > Mã HTML.

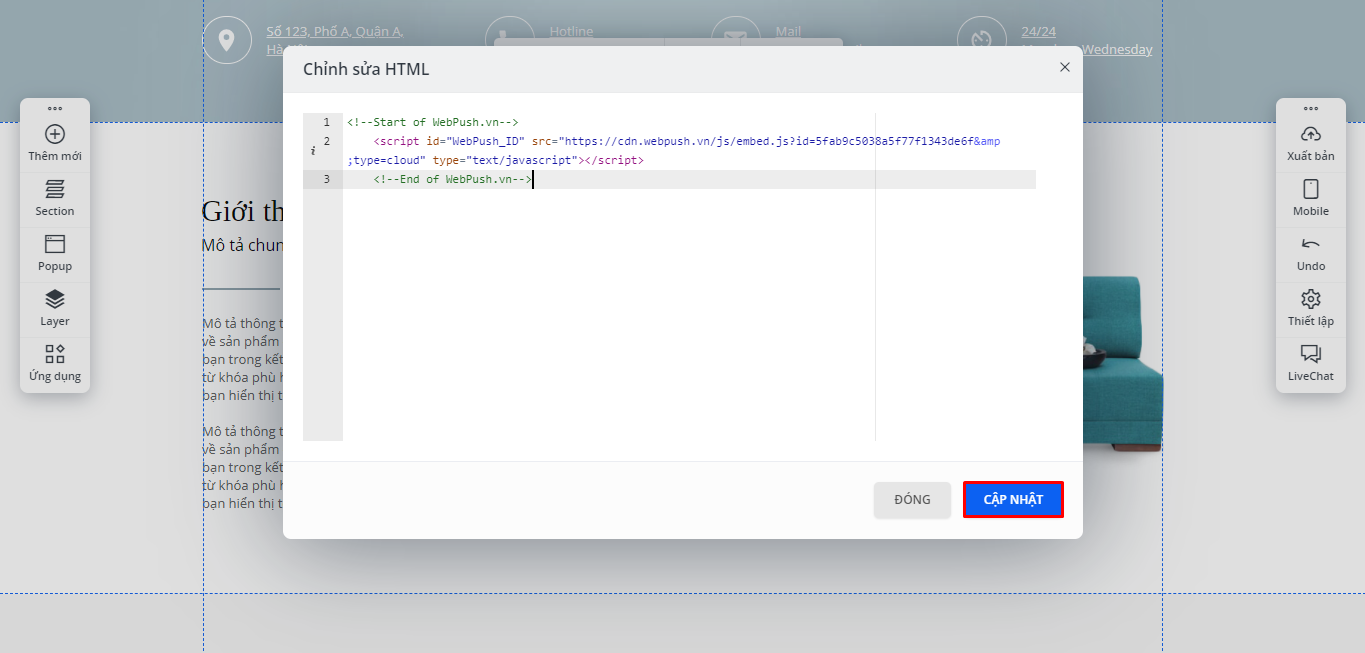
Tại màn hình hiển thị, bạn click đúp chuột vào ô HTML và paste (dán) mã nhúng tại mục đây > Cập nhật để hoàn tất.

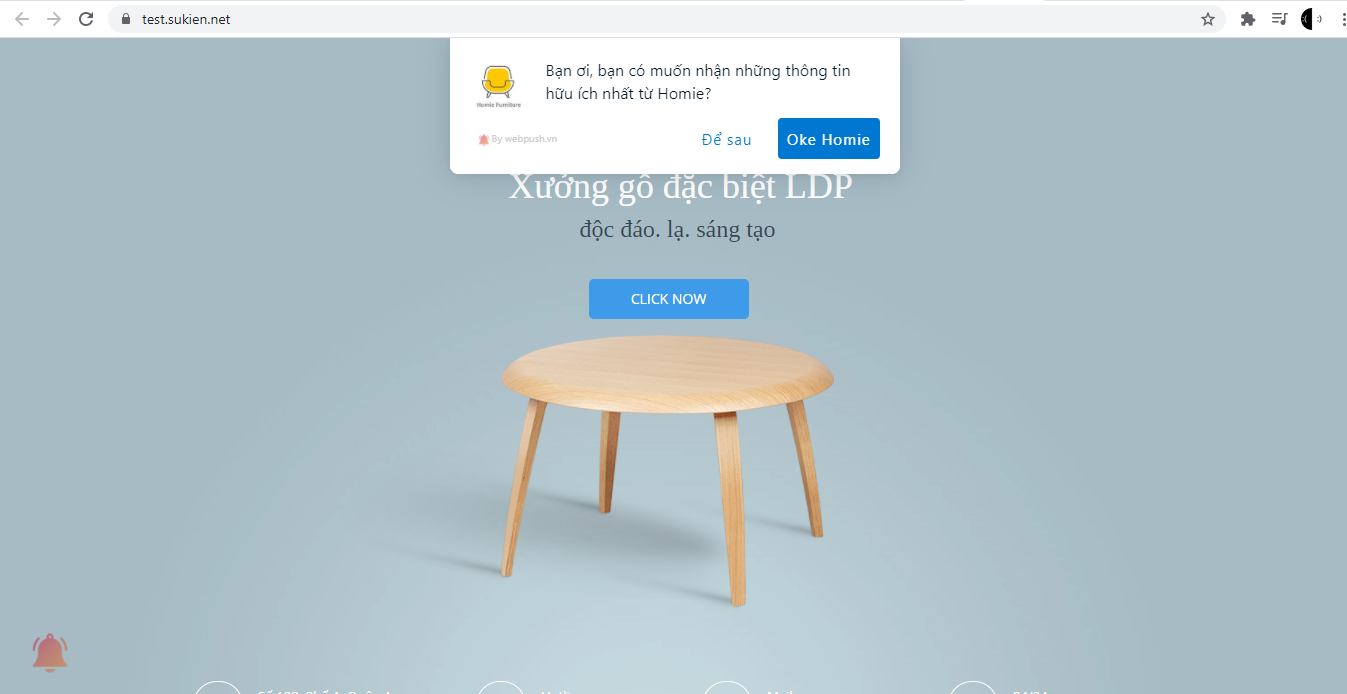
Sau khi đặt mã nhúng thành công, bạn truy cập lại website của mình để xem phần pop up thông báo hiển thị trên website.
Thông báo sẽ được hiển thị như sau:

Như vậy, bạn đã cài đặt thông công Webpush trên Website của mình.
Đối với các website với các nền tảng tương tự như Haravan, Zozo, Sapo, Blogger,... bạn cũng làm tương tự bằng cách truy cập vào hệ thống quản trị website và đặt mã nhúng. Bạn có thể copy mã nhúng của Webpush và liên hệ với đội ngũ support website trên các nền tảng của mình để được hỗ trợ đặt mã nhúng đúng cách cho từng nền tảng.
Chúc bạn thành công!