Cài đặt Webpush trên Website phổ thông (Website tự code)
Đối với các website phổ thông được tự code, bạn có thể dễ dàng cài đặt tích hợp Webpush để gửi thông báo miễn phí đến những khách hàng đã subscribe trên website của bạn qua trình duyệt họ sử dụng.
Để cài đặt webpush cho website phổ thông, bạn làm theo các bước sau đây:
Bước 1: Tải file Webpush SDK
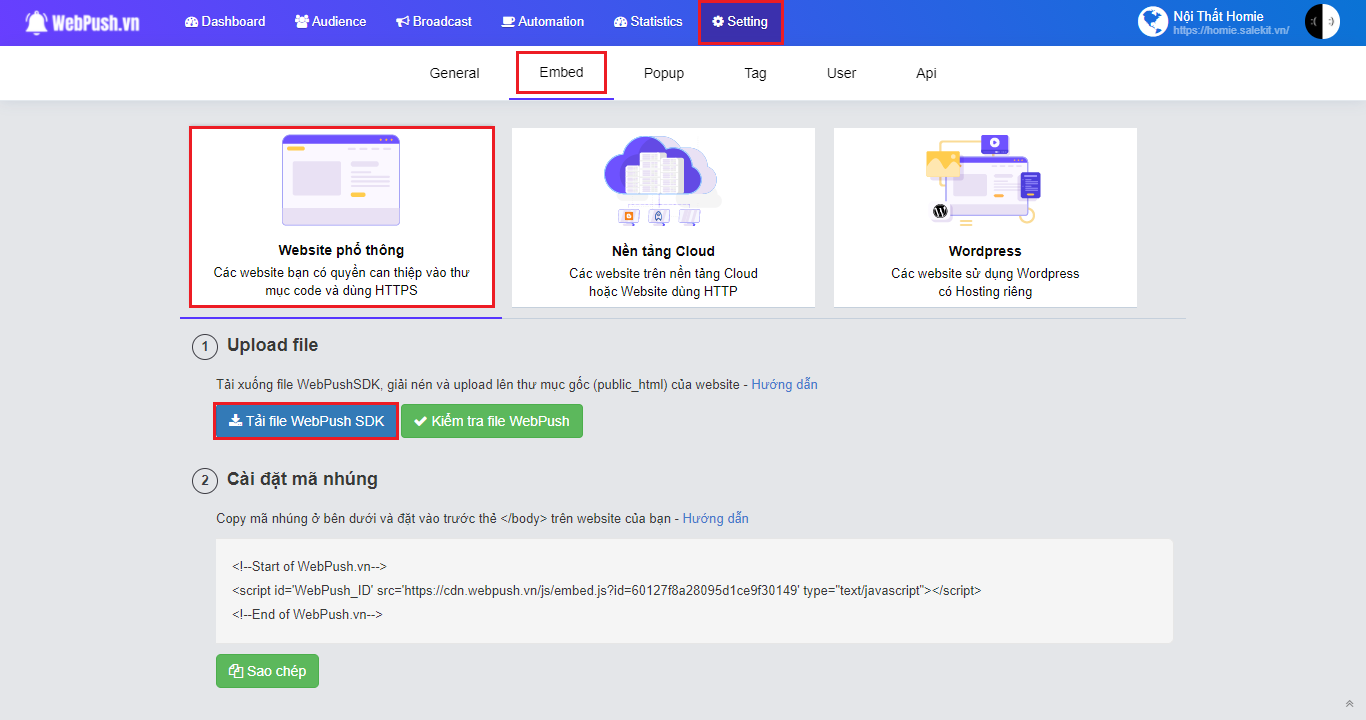
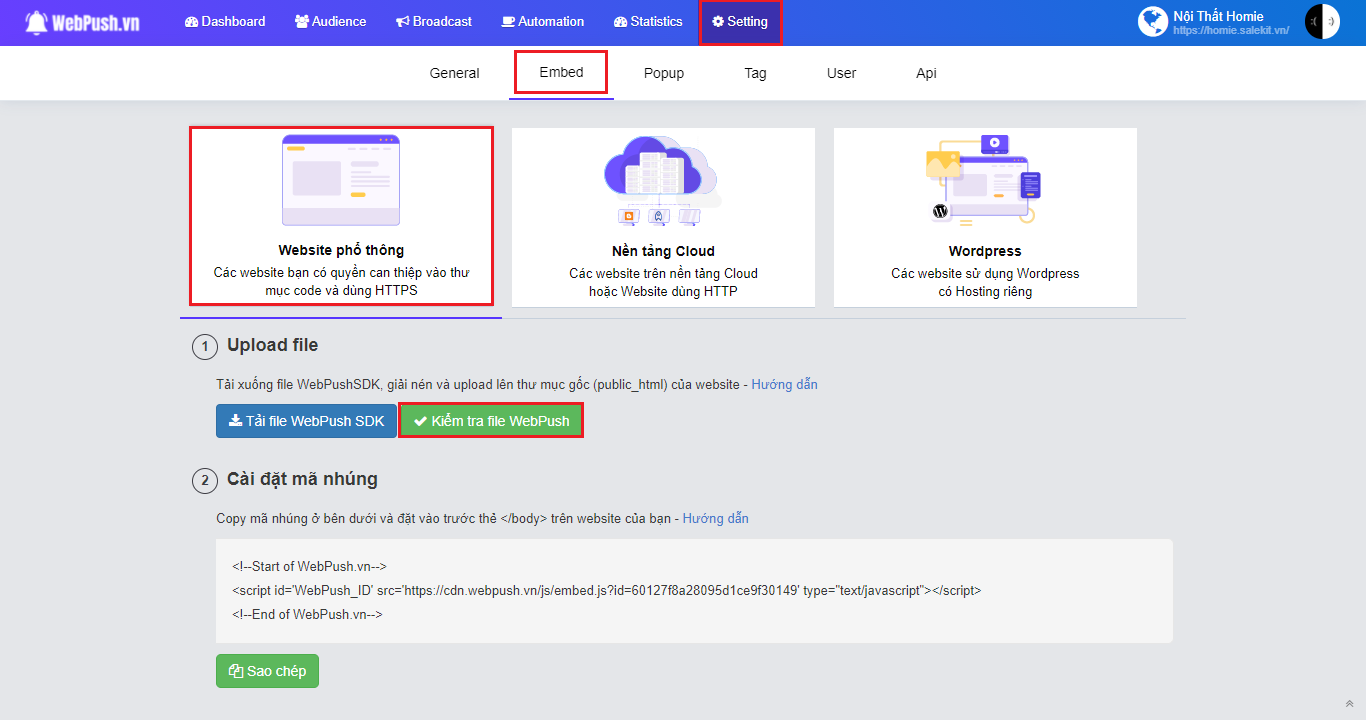
Tại màn hành làm việc của Webpush, bạn click vào mục Settings > Embed > Chọn Website phổ thông và tải file SDK bằng cách bấm vào Tải file Webpush SDK.
 File được tải về sẽ mặc định được nằm trong thư mục Download trên máy của bạn. Tiếp theo, bạn giải nén và upload lên thư mục gốc của website.
File được tải về sẽ mặc định được nằm trong thư mục Download trên máy của bạn. Tiếp theo, bạn giải nén và upload lên thư mục gốc của website.
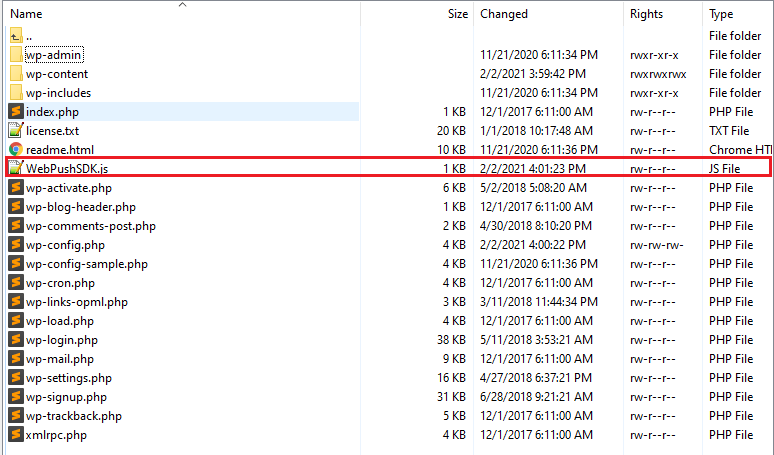
Sau khi tải file lên thành công, bạn kiểm tra thư mục gốc sẽ có file WebPushSDK.js như hình ảnh bên dưới.

Bước 2: Lấy mã nhúng
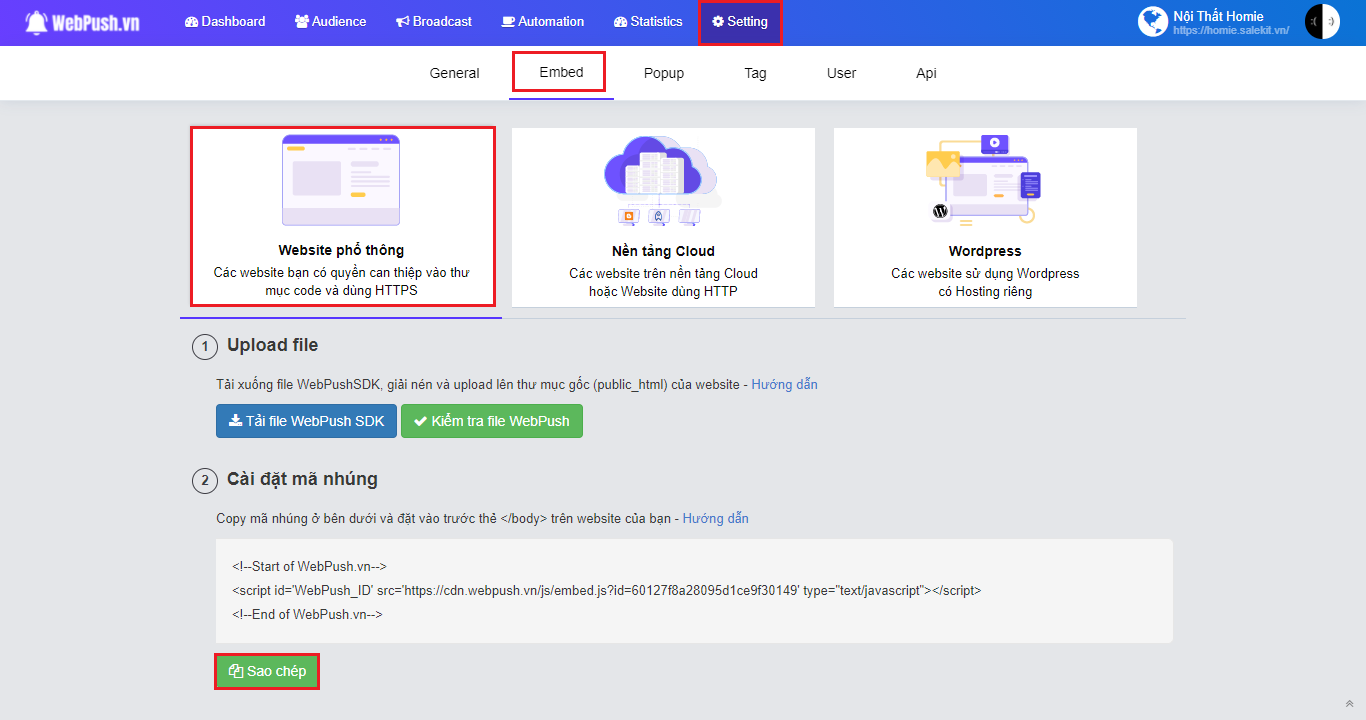
Tiếp theo, tại mục Cài đặt mã nhúng, bạn click Sao chép để lấy mã nhúng pop up thông báo đã được hướng dẫn ở bài viết trước Cài đặt pop up thông báo.

Bước 3: Đặt mã nhúng vào website
Sau khi sao chép thành công mã nhúng, bạn đặt mã nhúng vào trước thẻ trên website của mình.
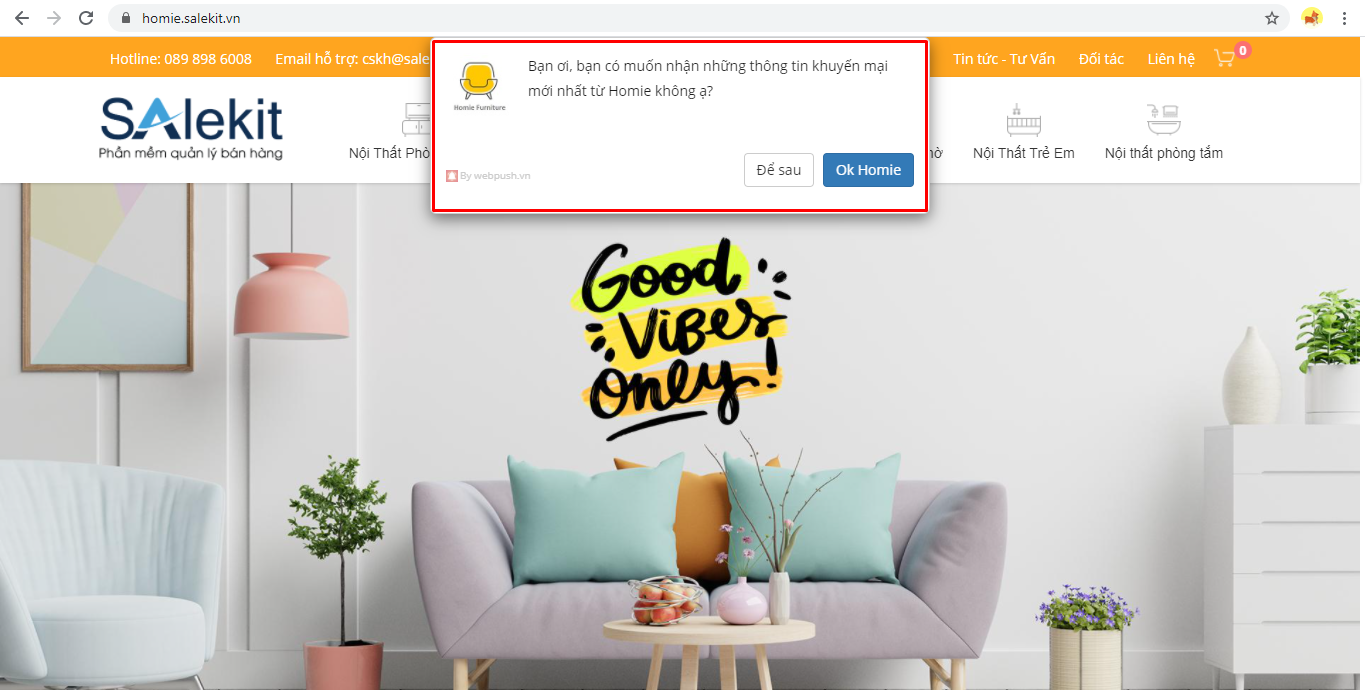
Sau khi đặt mã nhúng thành công, bạn truy cập lại website của mình để xem phần pop up thông báo hiển thị trên website.

Bước 4: Kiểm tra Webpush đã được tích hợp thành công hay chưa
Để kiểm tra Webpush trên website đã hoạt động hay chưa, bạn có thể kiểm tra theo 2 cách:
1. Kiểm tra tại Webpush:
Tại màn hình hiển thị, bạn bấm vào Kiểm tra file Webpush để kiểm tra trạng thái tích hợp. Hệ thống báo tích hợp thành công là bạn đã hoàn thành các bước cài đặt Webpush trên website của mình.

2. Kiểm tra tại website của bạn:
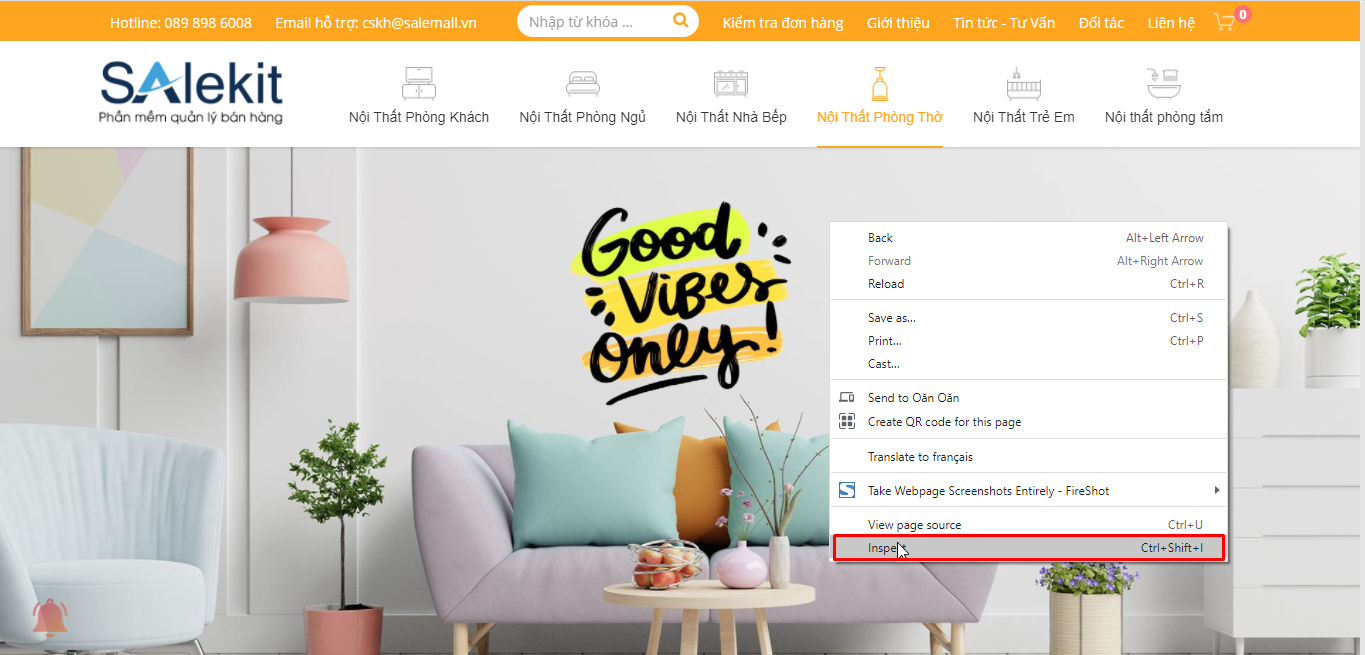
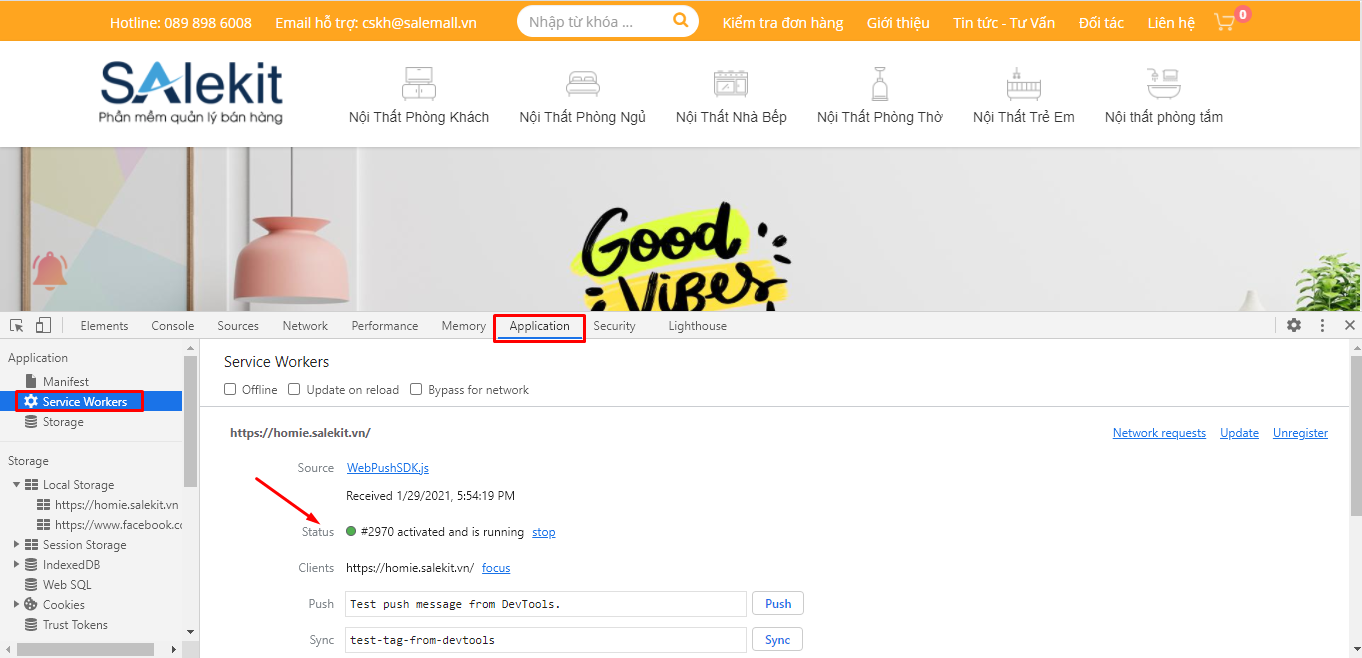
Bạn kiểm tra bằng cách click chuột phải vào website của mình > Inspect (Kiểm tra) > Application > Service Workers và kiểm tra trạng thái hoạt động tại dòng Status, trạng thái màu xanh với thông báo activated an is runing là bạn đã cài đặt thành công và Webpush đang hoạt động.


Chúc bạn thành công!